Tutorial #1 – Realizziamo un’applicazione in realtà aumentata utilizzando HP Reveal.
Per vedere tutti i tutorial: www.marcopucci.it/category/aurasma/
ATTENZIONE: IL SITO HP REVEAL NON E’ PIU’ ATTIVO
SE VOLETE REALIZZARE APPLICAZIONI IN REALTA’ AUMENTATA VI CONSIGLIO UNITY – segui i tutorial a questo link
Aurasma è un’applicazione gratuita per realizzare lavori in realtà aumentata (AR).
ATTENZIONE: Aurasma cambia nome in HP Reveal.
La programmazione avviene sempre sul sito aurasma.com mentre l’applicazione scaricabile dagli store si chiama HP Reveal.
Clicca qui per registrati sul sito e iniziare a programmare in AR.
N.B: fino ad oggi (2014) Aurasma non è a pagamento. Se si vuole realizzare la propria AR per scopi commerciali, in esposizioni o qualsiasi altra applicazione non vengono richiesti degli abbonamenti o altro tipo di pagamento.
Tuttavia se si vuole eliminare dall’applicazione il logo di Aurasma e la breve animazione iniziale, si deve pagare. Sul sito è presente un link per entrare in contatto con gli sviluppatori del software e chiedere ulteriori informazioni.
Aurasma funziona in due modalità: programmatore e utente. Il programmatore è in grado di inserire contenuti virtuali sovrapposti al mondo reale, l’utente può guardare attraverso il proprio smartphone o tablet i risultati di questa programmazione (la spiegazione dell’utilizzo di Aurasma su device e l’installazione sono descritti in fondo a questo tutorial).
Per un approfondimento sulla AR, la sua storia e le future applicazioni vi invito a leggere la sezione AR presente su questo sito (clicca qui).
Registrarsi
Proseguiamo ora con la programmazione della nostra prima App in AR.
Per registrarci dobbiamo andare su questo sito: https://studio.hpreveal.com/landing
Una volta effettuata la registrazione siamo all’interno del pannello di controllo.
Click su CREATE NEW AURA (in alto a destra)
Trigger Image
Trigger Image sono quelle immagini che, se inquadrate, rivelano il contenuto “aumentato” sul nostro display. Le trigger image sono praticamente il nostro MARKER visivo.
Possono essere immagini, fotografie di oggetti reali, grafiche, ecc…
In questo primo tutorial “aumentiamo” delle semplice immagini.
Scegliamo un’immagine dal nostro archivio o scarichiamola dalla rete. Per esempio una foto del Colosseo.
OPPURE CLICCA QUI PER SCARICARE LE IMMAGINI UTILIZZATE IN QUESTO TUTORIAL
CLICK TO UPLOAD TRIGGER IMAGE
Name: inseriamo il nome della foto, es: colosseo.
Coordinates: saltiamo questo campo.
Training Image: click su Browse e selezioniamo l’immagine da caricare.
Clicchiamo su Save. L’immagine appare al centro della finestra (come nella figura qui sotto).
Nei prossimi tutorial inseriremo immagini più complesse e fotografie di oggetti reali. In questi casi la creazione dell’immagine trigger è più complicata perchè dobbiamo tenere conto di alcuni valori come la luce, la prospettiva, i colori, ecc…
Le icone presenti sotto la fotografia verranno spiegate nei prossimi tutorial.
Click su NEXT.
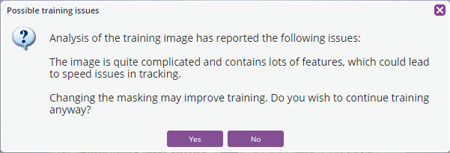
N.B: Se quando carichiamo l’immagine Trigger appare il messaggio qui sotto vuol dire che forse l’immagine non è adatta. Provate a cliccare su Yes e continuate il tutorial. Non è detto che non funzioni. La scelta dell’immagine Trigger è di fondamentale importanza e nel prossimo tutorial vedremo vari esempi di immagini che possiamo caricare.
Overlay
Il bottone Overlay viene utilizzato per caricare sul nostro pannello di controllo l’elemento che vogliamo far apparire sul display una volta riconosciuto il marker. Gli elementi overlay posso essere di quattro tipi: immagini, video, siti web e oggetti 3d (non tutti gli smartphone e tablet riescono a leggere gli oggetti 3d, in seguito analizzeremo l’aspetto 3d in Aurasma).
CLICK TO UPLOAD OVERLAY.
Come primo esempio inseriamo un’immagine che verrà posizionata esattamente sopra la prima immagine del Colosseo caricata. Apriamo Google, inseriamo “colosseo notte” e scarichiamo un’immagine a nostra scelta.
L’idea è quella di sovrapporre sul nostro display un’immagine del Colosseo di notte su quella originale.
Una volta selezionata inseriamo un nome, Su Type selezioniamo Image.
In Image clicchiamo su Browse e carichiamo l’immagine scelta.
Click su Save.
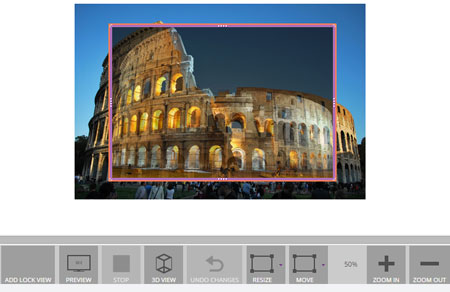
Nella nuova schermata click su RESIZE e poi su RESTORE ASPECT RATIO. In questo modo l’immagine Overlay apparirà delle giuste dimensioni.
A questo punto è possibile muovere l’immagine e allargarla per cercare di sovrapporla il più possibile all’immagine trigger.
N.B: se vogliamo allargare o restringere l’immagine posizionare il mouse in uno degli angoli della foto, cliccare con il mouse tenendo premuto il tasto SHIFT (Maiuscolo) per ridimensionare la foto in maniera proporzionale.
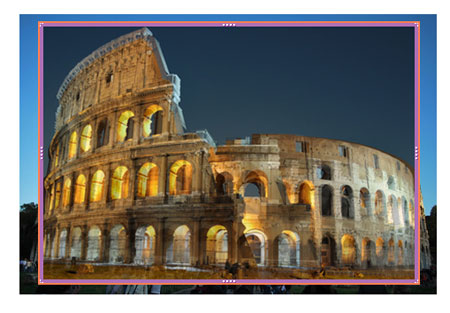
Qui sotto l’immagine Overlay allargata e posizionata sopra l’immagine Trigger,
Click su NEXT.
Si apre l’ultima schermata. Qui è possibile dare un nome, es: “colosseo”, per identificare la nostra prima applicazione in realtà aumentata.
Click su SAVE.
Click su SHARE. In questo modo abbiamo condiviso la nostra applicazione con l’App di Aurasma dove possiamo vedere il risultato ottenuto.
APP AURASMA
Scarichiamo l’applicazione HP Reveal da Google Play (per Android) o dall’ App Store (per Apple) e installiamola sul tablet o smartphone (per Android dalla versione 4.0 in su – per Apple IOS 7.0 in su).
Lanciamo l’App. Una volta terminata la presentazione click su SKIP.
N.B: Quando lanciamo l’App, dopo aver saltato la presentazione NON dovete inserire la vostra user e password. Se li avete inseriti non potete visualizzare la vostra realtà aumentata (si tratta di un bug che non hanno ancora risolto). Per uscire dovete cliccare sul triangolino in basso – click sull’ultima icona a destra – click su account (in alto) – click su Log out.
Dei pallini iniziano a muoversi sullo schermo. Si tratta di una scansione. Finchè Aurasma non riconosce un marker visivo, visualizza questa animazione.
Il procedimento che stiamo per compiere deve essere eseguito solamente una volta.
Cerchiamo il nostro “canale” che contiene tutti gli elementi in realtà aumentata creati da noi.
Click sull’icona in basso a forma di triangolo.
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/4″][vc_single_image image=”2373″ border_color=”grey” img_link_target=”_self” img_size=”medium”][/vc_column][vc_column width=”3/4″][vc_column_text]Click sull’icona a forma di lente d’ingrandimento.
Inseriamo nel campo di testo il nome con cui ci siamo iscritti ad Aurasma, nel mio caso “puccimarco1976”.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/4″][vc_single_image image=”2383″ border_color=”grey” img_link_target=”_self” img_size=”medium”][/vc_column][vc_column width=”3/4″][vc_column_text]Selezioniamo il canale e poi click su FOLLOW (il cerchio deve diventare bianco).[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/1″][vc_column_text]A questo punto siamo pronti per vedere la nostra prima applicazione: click sull’icona al centro (a forma di quadrato) e riattiviamo la modalità scansione.
Inquadrando con lo smartphone l’immagine del Colosseo apparirà quella del Colosseo di notte.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/1″][vc_single_image image=”2386″ border_color=”grey” img_link_target=”_self” img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column width=”1/1″][vc_column_text]Per concludere, una piccola spiegazione sui CANALI di Aurasma.
Quando cerchiamo il nostro nome all’interno dell’App di Aurasma stiamo selezionando i contenuti che vogliamo visualizzare.
Un canale è una sorta di filtro per visualizzare sul nostro dispositivo solamente la AR che ci
interessa. Ad esempio posso creare un canale chiamato “MOSTRA MILANO” dove inserirò tutti i contenuti in realtà aumentata riferiti a una mostra oppure “GIORNALE CINEMA” dove verranno inseriti tutti gli elementi che riguardano una rivista.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column width=”1/1″][vc_column_text]
I tutorial sono liberamente scaricabili e condivisibili sotto l’etichetta Creative Commons
(non è possibile commercializzarli e modificarli)
![]() Scarica il Pdf del primo tutorial di Aurasma[/vc_column_text][/vc_column][/vc_row]
Scarica il Pdf del primo tutorial di Aurasma[/vc_column_text][/vc_column][/vc_row]