Tutorial #3 – Overlay – video
Per vedere tutti i tutorial: www.marcopucci.it/category/aurasma/
ATTENZIONE: IL SITO HP REVEAL NON E’ PIU’ ATTIVO
SE VOLETE REALIZZARE APPLICAZIONI IN REALTA’ AUMENTATA VI CONSIGLIO UNITY – segui i tutorial a questo link
Clicca qui (60MB) per scaricare il materiale del tutorial “Overlay video”
Una delle possibili scelte per il contenuto Overlay (l’elemento virtuale che viene visualizzato nello schermo del nostro device) è il video.
Vediamo alcune caratteristiche che i video uplodati devono rispettare e qualche esempio di inserimento video.
Formati video: h264 – flv
Dimensione: non superiore a 100 MB
Queste limitazioni sono dovute al fatto che il video viene riprodotto in streaming e quindi il suo formato non può essere ad alta definizione e soprattutto non può essere un file enorme.
Con questi due formati possiamo esportare un video di buona qualità (.mov) e un video senza sfondo (.flv) senza superare i 100MB di grandezza. Stiamo parlando di piccoli video della durata massima di uno-due minuti. Dobbiamo tenere presente che lo spettatore non guarderà mai un video di molti minuti attraverso il display del suo smartphone mentre sta
inquadrando un marker.
Esportare video h.264
Vediamo ora un esempio di esportazione video in formato h264 che caricheremo su Aurasma.
Per esportare un video abbiamo bisogno di un programma di editing come Adobe Premiere. Se non lo avete installato potete scaricare la versione di prova direttamente dal sito Adobe.
Se utilizzate altri tipi di software o altre versioni rispetto al mio Premiere CS5, cercate di rispettare le indicazioni individuando i comandi simili.
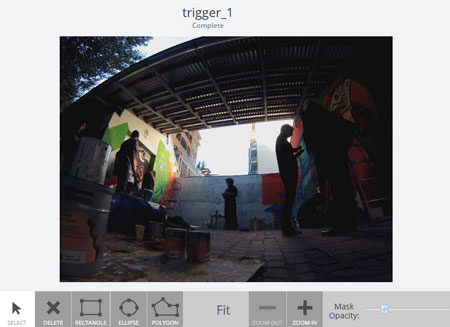
Aprite Aurasma, create una nuova AURA e inserite l’immagine trigger
presente nella cartella scaricata, trigger_1.jpg.
N.B: per realizzare questo esempio ho scattato una fotografia iniziale che utilizzerò come trigger e subito dopo ho attivato la registrazione video.
Click su NEXT
A questo punto Aurasma ci chiede di caricare l’elemento OVERLAY.
Prepariamo il video da uplodare.
Per ottenere un buon risultato dobbiamo esportare il video in formato h264 e con le stesse dimensioni dell’immagine trigger (altrimenti quando il video appare sul nostro display potremmo vedere delle bande nere sui lati).
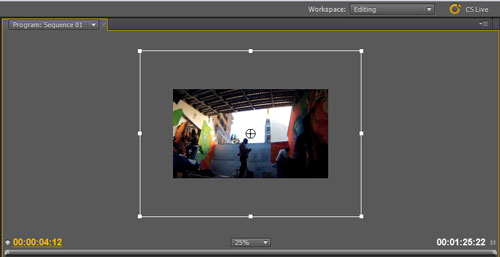
In alto un esempio di video OVERLAY sbagliato: l’immagine a destra è l’immagine TRIGGER.
Il video che appare nel display ha delle bande nere perchè è stato registrato con una risoluzione diversa rispetto alla foto.
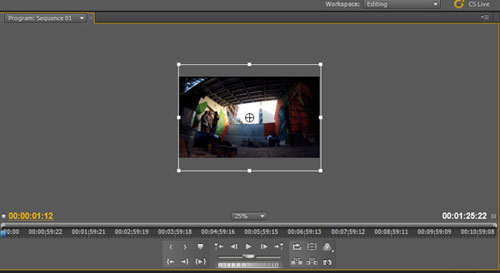
In questo caso il video è stato esportato con le stesse dimensioni dell’immagine TRIGGER.
Lo spettatore non si accorge del passaggio dall’immagine inquadrata alla visualizzazione del video.
Adobe Premiere
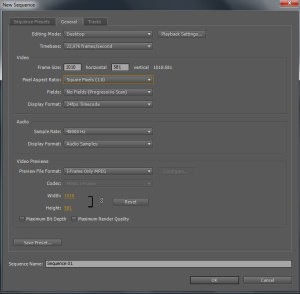
Apriamo Premiere e impostiamo un nuovo progetto con le stesse dimensioni della fotografia
(in questo esempio 1010×581 pixel).
(click sull’immagine per ingrandirla)
– NEW SEQUENCE
– In EDITING MODE selezioniamo DESKTOP in modo da modificare l’altezza e la larghezza del progetto.
– PIXEL ASPECT RATIO selezioniamo SQUARE PIXEL
Importiamo nella timeline il video registrato. Nella foto qui sopra possiamo vedere che il video è molto più grande delle dimensioni del nostro progetto. Selezioniamo il quadrato bianco (click su uno dei quattro angoli) e stringiamo il formato del video fino a farlo combaciare con la dimensione dello schermo (foto qui sotto).
Una parte di video (in alto e in basso) verrà eliminata in fase di esportazione. Per far combaciare il video con l’immagine trigger importiamo nella traccia video n.2 la nostra immagine trigger.
Abbassiamo al 50% la sua opacità (in modo da vedere il video sotto) e spostiamo il video in modo da farlo combaciare con l’immagine.
A questo punto eliminiamo la foto appena importata ed esportiamo.
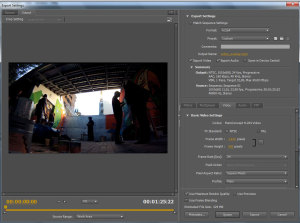
Esportazione
Impostiamo i seguenti settaggi per esportare il video in formato h264 e delle giuste dimensioni.
– FORMAT: H264
– FRAME WIDTH: 1010 pixel (solo per questo esempio)
– FRAME WIDTH: 580 pixel (solo per questo esempio)
– PIXEL ASPECT RATIO: Square Pixel
Una volta completata l’esportazione carichiamo il video su Aurasma.
Inquadrando l’immagine trigger il video sul display apparirà esattamente al posto della foto.
I tutorial sono liberamente scaricabili e condivisibili sotto l’etichetta Creative Commons
(non è possibile commercializzarli e modificarli)
![]() Scarica il Pdf del primo tutorial di Aurasma
Scarica il Pdf del primo tutorial di Aurasma