Tutorial #4 – Immagini in spazio 3D
Per vedere tutti i tutorial: www.marcopucci.it/category/aurasma/
ATTENZIONE: IL SITO HP REVEAL NON E’ PIU’ ATTIVO
SE VOLETE REALIZZARE APPLICAZIONI IN REALTA’ AUMENTATA VI CONSIGLIO UNITY – segui i tutorial a questo link
Clicca qui per scaricare il materiale del tutorial “Immagini in spazio 3D”
In questo tutorial vediamo come inserire delle immagini Overlay (il contenuto della realtà aumentata) in uno spazio 3D.
Nel primo tutorial di Aurasma (se non lo hai letto clicca qui) abbiamo caricato un’ immagine e l’abbiamo inserita sopra un marker visivo, ora cerchiamo di rendere l’applicazione di AR più interessante giocando con lo spazio 3D.
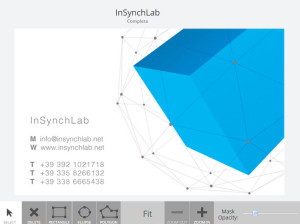
Nelle immagini qui sotto alcuni screenshot del mio display mentre visualizzo il contenuto in Realtà Aumentata.
 |
 |
Aprite Aurasma, create una nuova AURA e inserite un’immagine trigger qualsiasi (in questo esempio sto utilizzando il biglietto da visita del gruppo con cui realizzo video mapping e installazioni interattive, www.insynchlab.net, se volete aprite il file precedentemente scaricato biglietto_visita.jpg).
Click su NEXT e poi su + Click to upload Overlay.
Selezioniamo il file bear.png.
Selezioniamo l’orso e spostiamolo fuori dall’immagine Trigger.
Click su 3D VIEW (in basso per attivare la modalità di programmazione 3D.
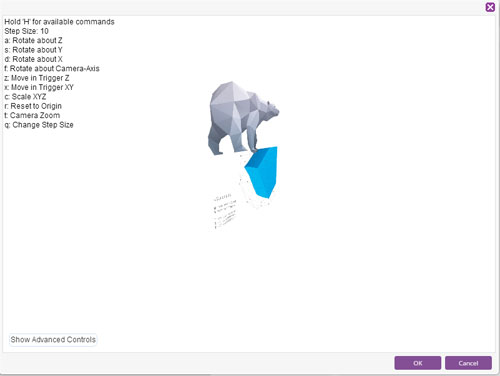
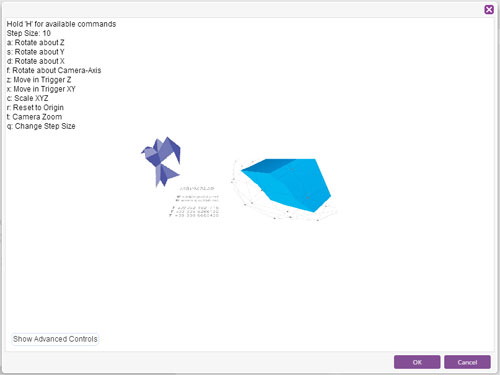
Tenete premuto il tasto “h”, cliccate nella nuova finestra che si è aperta e muovete il mouse. L’immagine ruota in uno spazio 3D.
Inoltre appena premuto il tasto “h” appare una legenda che indica le varie operazioni che possiamo compiere:
a: Rotazione asse Z
b: Rotazione asse Y
c: Rotazione asse X
…
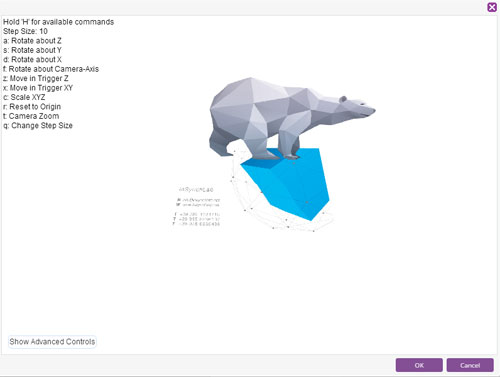
Provate a muovere e ruotare l’orso tenendo premuta una delle lettere + click del mouse + movimento del mouse.
Attraverso la combinazione di rotazione e movimento cercate di posizionare l’orso in maniera perpendicolare rispetto al biglietto da visita (immagine sopra).
Aggiungiamo un secondo elemento Overlay.
Click su + e carichiamo il file bird.png.
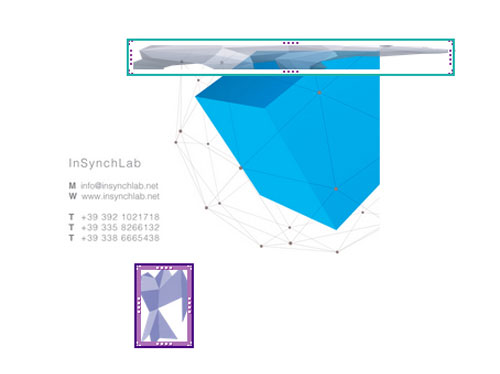
Spostiamo il file bird.png in basso e ridimensioniamolo cliccando su uno dei quattro angoli.
Tenendo premuto il tasto SHIFT (Maiuscolo) trasciniamo il mouse in modo da restringere il file in maniera proporzionata.
Click su 3D VIEW.
Portate il file in alto e perpendicolare al biglietto da visita. Inoltre spostiamolo leggermente in avanti rispetto all’orso.
Click su NEXT, su SAVE e su SHARE. In questo modo condividiamo il progetto con l’App di Aurasma.
Apriamo l’App di Aurasma e verifichiamo se i due livelli sono posizionati in modo giusto.
N.B: se fate delle modifiche e non riuscite a vederle nella vostra App chiudete l’applicazione nello smartphone, sul sito di Aurasma click su UNSHARE. Selezioniamo di nuovo il progetto e clicchiamo su EDIT (in alto a destra).
A questo punto click su SHARE.
Lanciamo nuovamente l’App e inquadriamo il marker visivo.
N.B: Se avete problemi nella visualizzazione leggete il primo tutorial. In fondo viene spiegato come seguire il vostro canale o eseguire un logout dell’applicazione.