TUTORIAL TOUCHDESIGNER #7 – Video PlayList automatico
Leggi tutti i tutorial a questo link: www.marcopucci.it/category/touchdesigner/
Sito TouchDesigner: https://www.derivative.ca/
Realizziamo una PlayList di video che parte e cambia in automatico (senza cliccare su un bottone)
Clicca qui per scaricare cinque video di prova.
PRE REALIZZARE QUESTO TUTORIAL, DOVETE PRIMA SEGUIRE QUELLO PRECEDENTE – Link
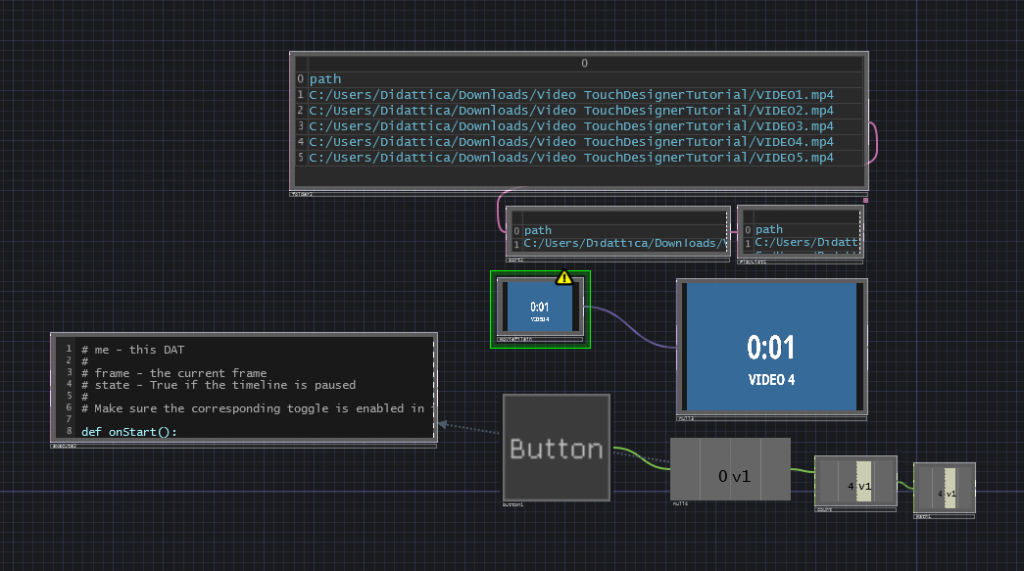
Partiamo dal VideoPlayList del tutorial #6. In quell’esempio, abbiamo visto come cambiare una serie di video (all’interno di una cartella), cliccando su un bottone.
In questo caso invece, i video cambieranno da soli.
Realizzeremo un sistema che ci permette di controllare quando un video finisce e di far partire quello successivo.
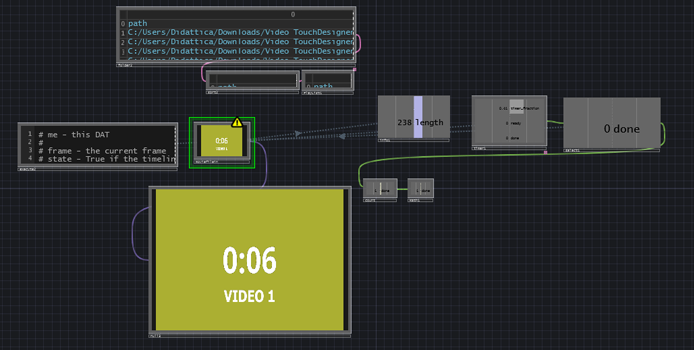
Ripartiamo da qui:
Cliccando sul bottone i video avanzano.
Realizziamo ora un sistema per controllare quando un video finisce.
1 – Misurare la sua lunghezza.
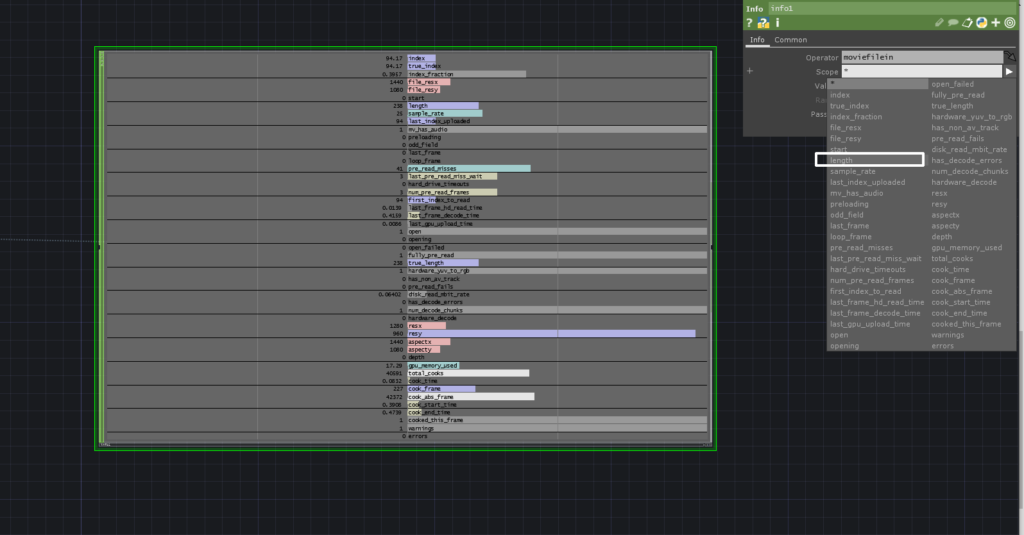
Inseriamo un blocco Info (CHOP) e trasciniamoci dentro il componente MovieFileIn.
Al suo interno potete osservare numero proprietà che riguardano il video caricato nel blocco MovieFileIn.
Quello che interessa a noi è la sua lunghezza (LENGHT). Nelle proprietà del blocco Info, in Scope, selezionate Lenght.
In questo modo puliamo tutti i dati e visualizziamo solamente la sua durata.
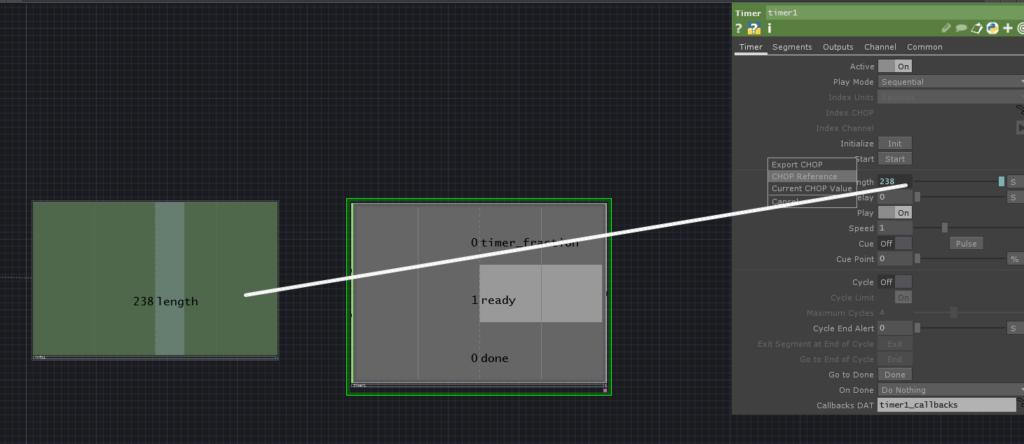
Inseriamo ora il blocco Timer (CHOP).
Grazie a questo blocco, analizzeremo la lunghezza del video.
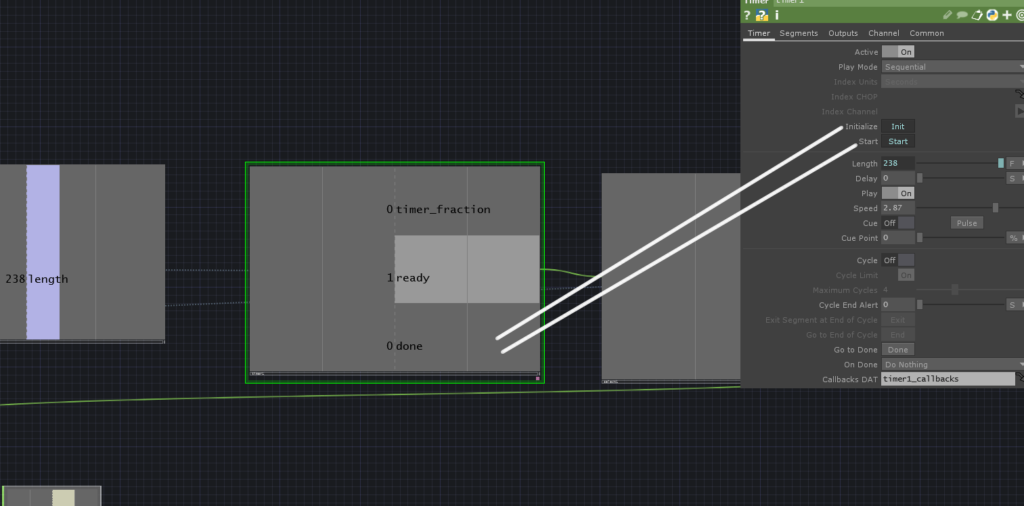
Nelle proprietà del Timer, in Lenght, selezionate Frames nel menù a tendina.
Esportiamo il valore Lenght del blocco Info, nelle proprità Lenght del blocco Timer.
In questo modo, anche il video cambierà, il blocco Timer riconoscerà la sua durata.
2 – Comandare il Video con il blocco Timer.
A questo punto, il tutorial si complica un pò.
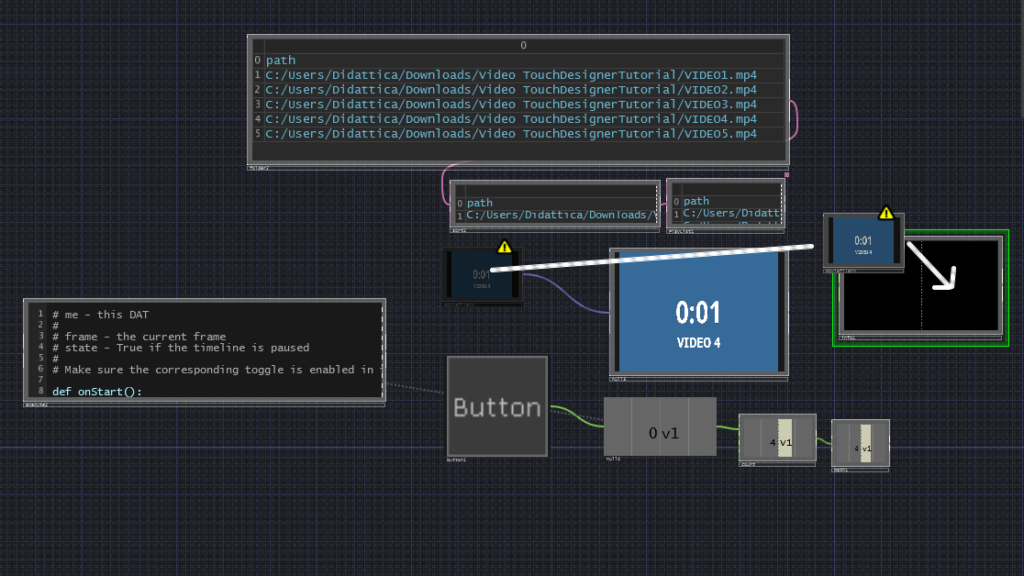
I diversi video che si alternano, non dovranno essere più messi in PLAY dal blocco MovieFileIn ma dal Timer.
E’ il blocco Timer che conosce la durata del video e spetta a lui gestirlo.
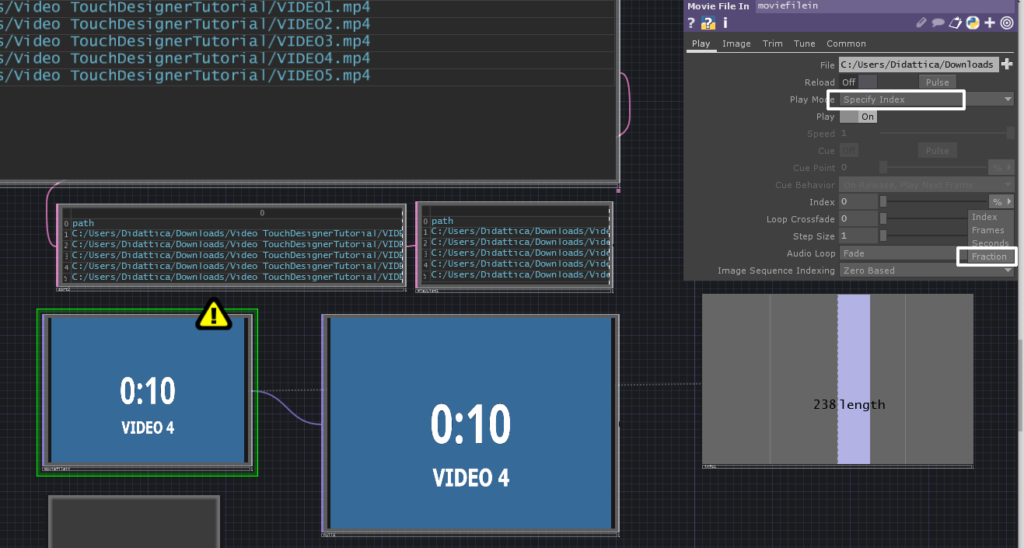
Andiamo a modificare i settaggi del MoviFileIn.
In PlayMode, selezioniamo Specify Index. Sotto, provate a muovere lo slider Index. Il video andrà a vanti e dietro.
Nelle proprietà Index, selezioniamo Fraction, nel menù a tendina (guardare figura sotto).
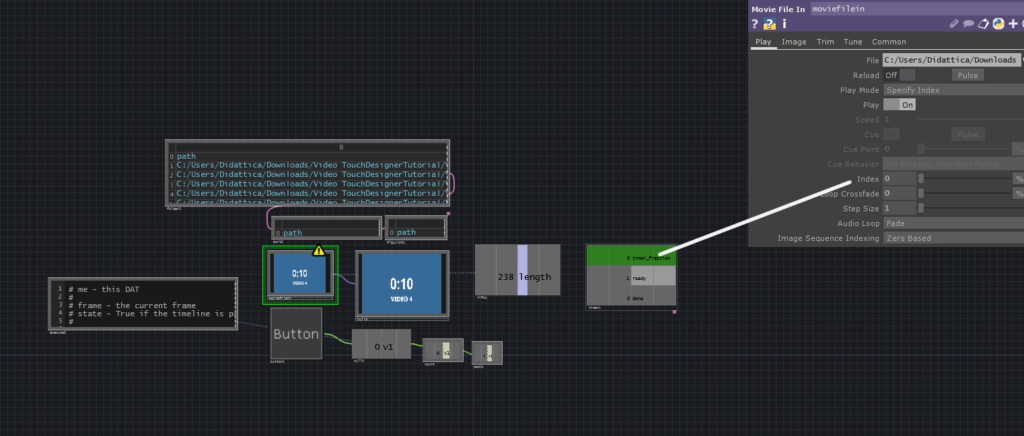
Esportiamo il valore del Timer, Timer Fraction, e inseriamolo nell’Index del MovieFileIn.
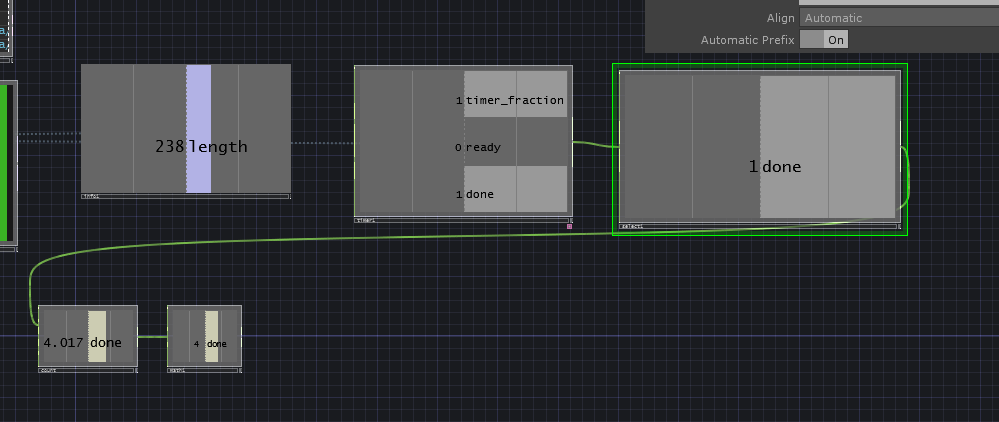
Vediamo se funziona. Selezionate il blocco Timer e cliccate su START.
Oltre a far partire il video, possiamo vedere delle barre grigie che si animano. La prima, Timer Fraction, è la durata del video che scorre.
Il blocco DONE invece, ci avvisa quando il video finisce.
Colleghiamo l’uscita del Done al Counter. In questo modo, ogni volta che il video finirà, verrà dato un impulso che farà incrementare il suo valore e,
di conseguenza, verrà caricato il video successivo.
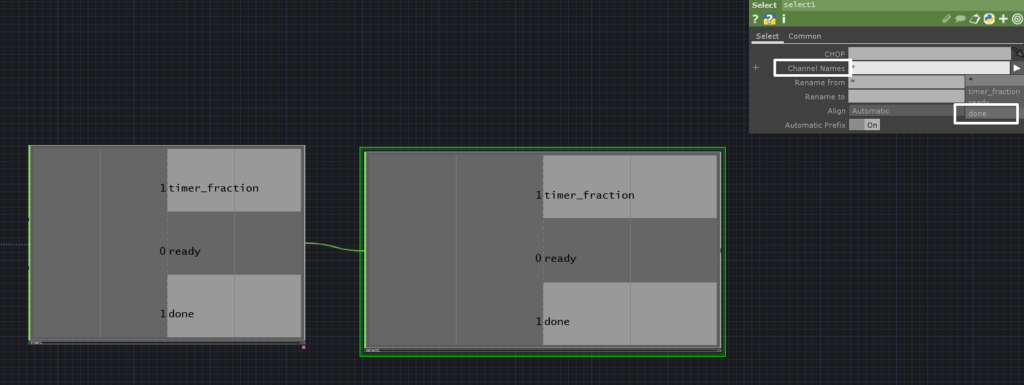
Per collegare l’uscita del Done al Counter, abbiamo bisogno di un blocco Select (CHOP).
Selezioniamo in Channel Names, done. Colleghiamo l’uscita del Select con il Counter.
Se clicchiamo su START, nel blocco Timer, il video parte però, quando finisce (done attivo) non parte quello successivo.
Questo perchè dobbiamo dare un impulso al blocco Execute (tutorial precdente).
Esportiamo il valore del Done, nello start del blocco Execute.
Ora, quando il video termina, scatta quello successivo però non parte.
Dobbiamo esportare il valore del Done all’interno del suo stesso blocco, ovvero allo Start del Timer e a Initialize.
Ricapitoliamo: quando il video finisce (Done), invio un impulso al Counter (per far partire il video successivo), all’Execute (per metterlo in Play), all’Initialize (per resettare il blocco Timer) e infine, allo Start (per far partire il video).
Per far partire tutto il sistema, cliccate una sola volta sullo START del blocco Timer.