Tutorial #3 – sensori
Per vedere tutti i tutorial: www.marcopucci.it/category/android/
Clicca qui per scaricare il materiale del tutorial “sensori”
Realizziamo un’App in gradi di leggere i dati dai sensori presenti nei nostri smartphone come accelerometro, bussola e gps.
Con questo tutorial iniziamo a studiare come funzionano i tre componenti che sono alla base di ogni interazione tra noi e i nostri device. Grazie all’accelerometro conosciamo i valori del suo movimento, con la bussola la sua direzione e con il gps la sua posizione.
Nel prossimo tutorial utilizzeremo questi dati per creare un film interattivo e geolocalizzato, che ci mostrerà un video solamente se siamo in un determinato punto della città.
Collegatevi ad App Inventor – Start New Project – inserire il nome “lez_3_sensori”.
Trascinate i tre componenti AccelerometerSensor, OrientationSensor e LocationSensor all’interno del display.
La programmazione è molto semplice, dobbiamo solamente visualizzare i dati di ogni sensore.
Andiamo per un istante in Blocks per vedere le proprietà dell’accelerometro.
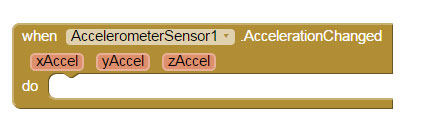
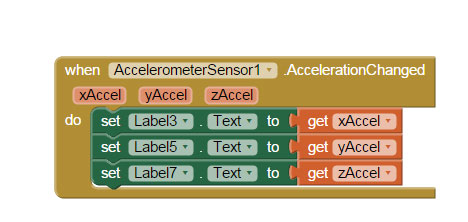
Trasciniamo il blocco When AccelerometerSensor1.AccelerationChanged nell’area di lavoro.
Questo blocco rilascia tre tipologie di dati ogni volta che l’accelerometro cambia la sua posizione.
I tre valori sono xAccel, yAccel e zAccel.
Per capire meglio il loro funzionamento dobbiamo stampare sul display del nostro smartphone questi valori.
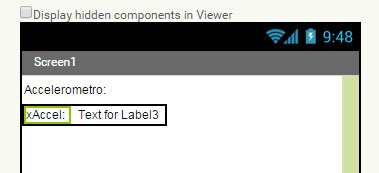
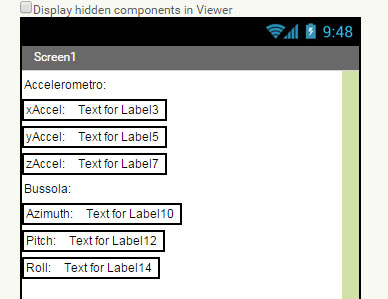
Torniamo nella modalità Designer e inseriamo una Label.
Nelle sue proprietà scriviamo all’interno di Text la scritta “Accelerometro:”.
Subito sotto inseriamo un HorizontalArrangement (per sistemare in maniera orizzontale i componenti che stiamo per aggiungere).
Inseriamo al suo interno due Label (come nella figura qui sotto).
Nella proprietà Text della prima Label inseriamo la scritta “xAccel:”. Nella seconda non modifichiamo il testo perchè verrà utilizzata per visualizzare i dati del sensore.
Programmiamo la seconda Label in modo da visualizzare il valore della variabile xAccel.
Click su Blocks.
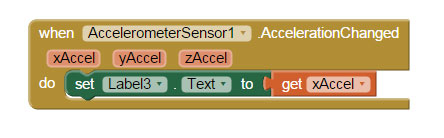
Click su Label3 per vedere le sue proprietà. Dobbiamo cercare un blocco che si incastri dentro quello dell’accelerometro e che cambi il valore del testo della Label con quello del sensore.
Il blocco da selezionare è set Label3.Text to.
Inseriamo nella fine del comando il valore xAccel (posizionare il mouse sopra la scritta xAccel e trascinare fuori il blocco get xAccel).
In questo modo la variabile Label3 visualizzerà il dato presente in xAccel. Ma che cosa è xAccel?
Esportate il file .apk sul vostro smartphone e lanciate l’App.
Come potete notare il valore della variabile XAccel è uguale a 0 quando lo smartphone è posizionato su una superfice piana (Fig.1), diventa un numero positivo quando è inclinato verso sinistra (Fig.2) e un numero negativo quando è inclinato verso destra (Fig.3).
| (Fig.1) | (Fig.2) | (Fig.3) |
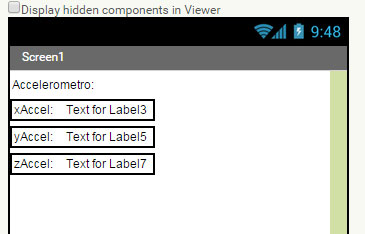
Torniamo in Designer e aggiungiamo le altre due variabili.
Anche in questo caso dovete inserire due HorizontalArrangement e al loro interno due Label.
Click su Blocks per programmare.
Esportate il file .apk e installate l’App.
Il valore della variabile yAccel è uguale a zero se il dispositivo è posizionato in maniera orizzonatale (Fig. 4). Il suo valore diventa un numero positivo se si alza verso di noi (Fig. 5), negativo se viene alzato nel senso inverso (Fig. 6).
| (Fig.4) | (Fig.5) | (Fig.6) |
Bussola.
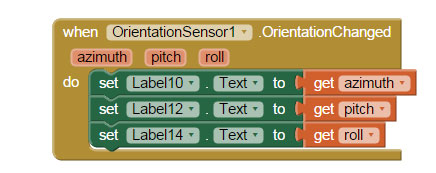
Vediamo ora i dati relativi all’OrientationSensor. Click su Blocks per vedere le proprietà del sensore e quali variabili dobbiamo visualizzare.
Ripetete la stessa struttura nella sezione Designer con tre HorizontalArrangement dove inserire le varie Label.
Programmazione in Blocks.
Le tre variabili azimuth, pitch e roll si riferiscono ai seguenti movimenti del nostro smartphone.
Azimuth: 0 quando la parte superiore del device indica il Nord, 90 indica l’Est, 180 il Sud e 270 l’Ovest.
Pitch: 0 se posizionato in piano, 90 se inclinato con la parte superiore verso il basso e -90 se inclinato dalla parte opposta.
Roll: 0 se posizionato su un piano orizzontale, 90 se inclinato sul suo lato sinistro e -90 se inclinato sul lato destro.
Gps.
Per finire vediamo il sensore Gps.
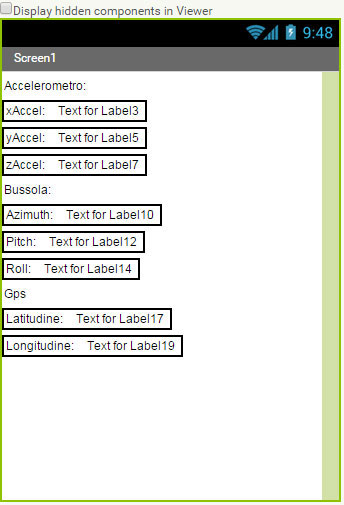
Ripetete la stessa struttura nella sezione Designer con due HorizontalArrangement dove inserire le varie Label.
Esportate il file .apk sul vostro smartphone e lanciate l’App.
Per visualizzare i valori della nostra posizione dobbiamo attivare il gps e stare all’aperto. All’interno di un edificio il segnale gps non funziona.
I valori che appaiono sul nostro display si riferiscono alla nostra longitudine e latitudine.
Nel prossimo tutorial utilizzeremo questi due valori per creare un’App di cinema interattivo o una guida della nostra città geolocalizzata.