Tutorial #2 – Trigger image
Per vedere tutti i tutorial: www.marcopucci.it/category/aurasma/
ATTENZIONE: IL SITO HP REVEAL NON E’ PIU’ ATTIVO
SE VOLETE REALIZZARE APPLICAZIONI IN REALTA’ AUMENTATA VI CONSIGLIO UNITY – segui i tutorial a questo link
Clicca qui per scaricare il materiale del tutorial “Trigger image”
In questo tutorial analizziamo l’utilizzo delle trigger image, l’aspetto più importante di Aurasma. Grazie alle immagini trigger impostiamo il nostro marker visivo ed è fondamentale scegliere una buona immagine.
Un buon marker è caratterizzato da:
– contrasto e una buona illuminazione
– forme uniche (non pattern o forme che si ripetono)
– tanti dettagli all’interno dell’immagine.
Qui sotto alcuni esempi di buone immagini trigger.
L’immagine a sinistra presenta dei contorni e delle forme ben definite. A sinistra l’immagine caricata su Aurasma. Il messaggio nel box verde indica che l’immagine è perfetta.
Anche in questo caso l’immagine va bene.
Il contrasto della struttura architettonica del castello sullo sfondo chiaro del cielo permette una facile identificazione del marker.
N.B: nel caso che il trigger sia un palazzo o un oggetto posto all’esterno dobbiamo tenere conto della luce e della posizione dello spettatore. Se il castello viene inquadrato con il nostro smartphone in un orario diverso o da una posizione non frontale non è detto che Aurasma risconosca il marker visivo.
In questo caso dobbiamo inserire più fotografie con diverse luminosità e diverse angolazioni.
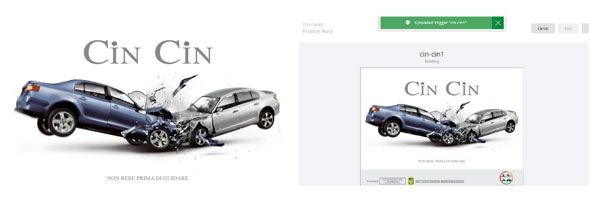
Vediamo ora qualche immagine trigger non idonea.
L’immagine sotto è troppo scura. Aurasma non riesce a identificare nessun particolare e lo segnala con una messaggio di errore (click sull’immagine per ingrandirla).
In questo caso l’errore consiste nella ripetizione delle forme geometriche.
I limiti di grandezza delle immagini da caricare sono stati aumentati. Ora possiamo uplodare anche immagini di dimensioni superiori ai 2000 pixel di larghezza.
Il modo migliore per iniziare a utilizzare Aurasma è fare delle prove con le immagini trigger.
Provate a caricare immagini pubblicitarie delle riviste (facendo una fotografia, scansione, download da internet, ecc…), proseguite con immagini di oggetti e infine immagini di luoghi.
In base al messaggio di errore che appare provate a modificare la dimensione, luminosità, forma geometrica, sfocatura, ecc…
ESERCIZIO
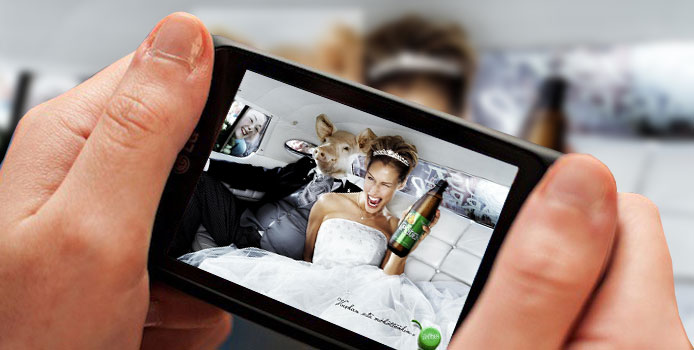
Carichiamo come immagine trigger una pubblicità e inseriamo un contenuto che svela un particolare della fotografia.
Aprite il file upcider.jpg con PhotoShop o altri programmi di elaborazione grafica.
L’immagine è una pubblicità della bevanda upcider.
Modifichiamo l’immagine nascondendo la faccia dell’animale (se non riuscite aprite il file upcider_moficato.jpg).
Carichiamo l’immagine come trigger image.
Sempre in PhotoShop creiamo un file con solo l’immagine del maiale (aprite il file overlay_1.jpg).
| |
|
|
|
 |
Ridimensioniamo l’immagine overlay_1 e sistemiamola sopra il corpo dell’uomo.
Con Aurasma, una volta inquadrata la pubblicità, apparirà il vero volto della persona seduta accanto alla modella.
I tutorial sono liberamente scaricabili e condivisibili sotto l’etichetta Creative Commons
(non è possibile commercializzarli e modificarli)
![]() Scarica il Pdf del tutorial “Trigger image”.
Scarica il Pdf del tutorial “Trigger image”.