Tutorial Aurasma #5 – Interazione con le azioni
Per vedere tutti i tutorial: www.marcopucci.it/category/aurasma/
ATTENZIONE: IL SITO HP REVEAL NON E’ PIU’ ATTIVO
SE VOLETE REALIZZARE APPLICAZIONI IN REALTA’ AUMENTATA VI CONSIGLIO UNITY – segui i tutorial a questo link
Clicca qui per scaricare il materiale del tutorial “Interazione con le azioni”
In questo tutorial realizziamo un’applicazione in realtà aumentata con dei bottoni trasparenti per fare interagire il pubblico.
Inquadrando l’immagine di un televisore sarà possibile “cambiare canale” e visualizzare sul nostro dispositivo due video in base al bottone che abbiamo premuto.
Per realizzare questo tutorial abbiamo bisogno di 6 elementi: due immagini del televisore, due video e due bottoni.
Cliccando sul link qui sopra potete scaricare le 4 immagini.
Per quanto riguarda i video sceglietene due a vostro piacere da YouTube.
Copiate il link.
Incollatelo in questo sito selezionando il formato .mp4
https://www.onlinevideoconverter.com/video-converter
Carichiamo su Aurasma l’immagine tv.jpg come nuovo Trigger ( se non avete mai utilizzato Aurasma leggete tutti i tutorial precedenti).
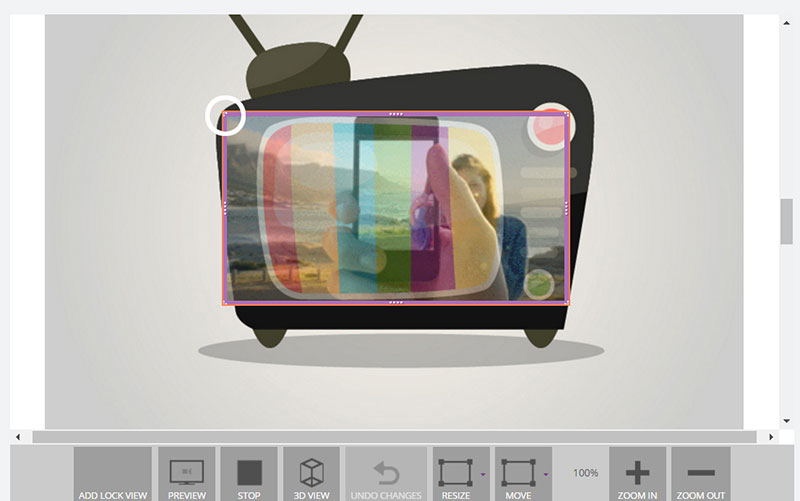
Uplodiamo il primo video: Click su Upload Overlay e selezioniamo il primo video.
Il video appena caricato appare in trasparenza sopra l’immagine Trigger. In questo modo possiamo sistemare l’elemento video centrandolo all’interno dello schermo della tv e se necessario rimpicciolirlo (selezionate con il mouse uno dei 4 angoli e tenendo premuto il tasto SHIFT (maiuscolo) ridimensionare il video.
Controlliamo se la nostra applicazione funziona: click su Save e poi su Share.
Come potete vedere nell’immagine qui sopra (uno screenshot del mio smartphone) il video appare sopra l’immagine della televisione coprendo interamente lo schermo della tv. Inseriamo un secondo Overlay per mascherare la televisione e fare in modo che il video appaia esattamente all’interno dello schermo.
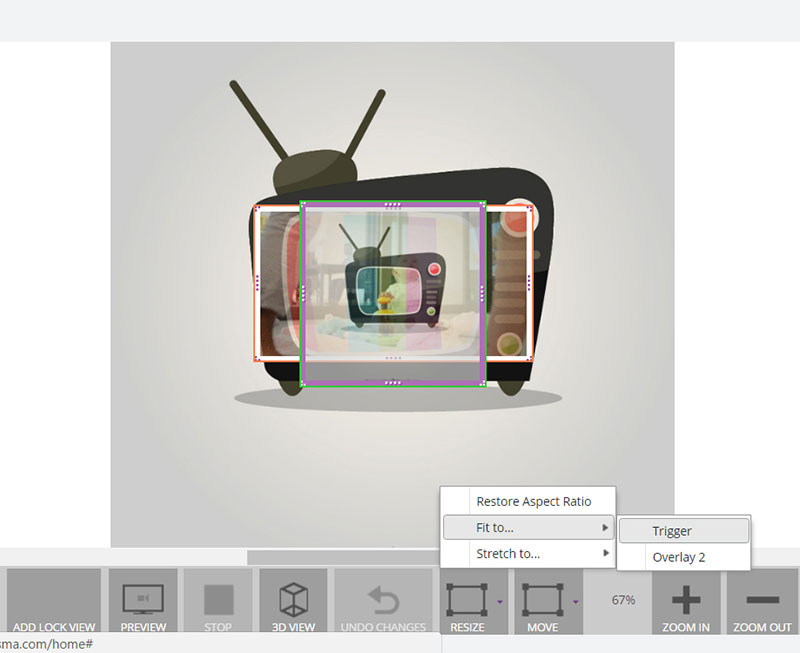
Carichiamo il file tv_bucato.png
Sistemiamo l’immagine appena caricata in modo da farla combaciare con l’immagine Trigger. Possiamo effettuare questa operazione in due modi: trascinando e allargando l’immagine cliccando su uno dei quattro angoli oppure cliccando su RESIZE (nei bottoni in basso),
FIT TO – TRIGGER. In questo modo l’immagine Overaly si adatta perfettamente all’immagine Trigger.
L’immagine tv_bucata.png è stata realizzata con Photoshop.
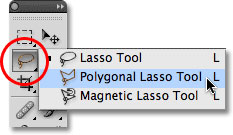
Con lo strumento Polygonal Lasso Tool si seleziona lo schermo della tv. Una volta eliminata la selezione dobbiamo salvare in
formato PNG per mantenere l’immagine con la trasparenza.
Se non siete pratici di Photoshop vi invito a vedere qualche video su YouTube dove spiegano l’utilizzo di questo strumento.
Clicchiamo su UNSHARE e subito dopo su SHARE per vedere come appare la nuova modifica.
Uplodiamo il secondo video che avete scaricato da YouTube.
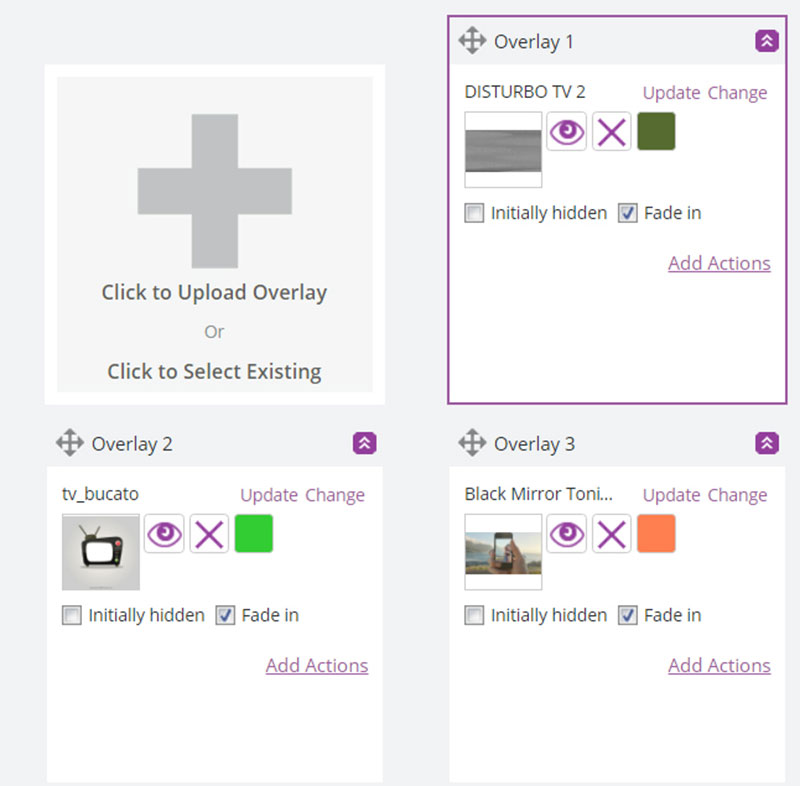
Nell’immagine qui sopra potete vedere tutti gli elementi che abbiamo caricato fino ad ora.
L’ultimo video Overlay 1 (nel mio caso Disturbo Tv) è posizionato in alto perchè è l’ultimo elemento che ho caricato. Questo livello deve essere portato sotto il livello Overlay 2 perchè altrimenti non appare all’interno dello schermo tv.
Clicchiamo sul nome OVERLAY 1 e trasciniamolo in basso.
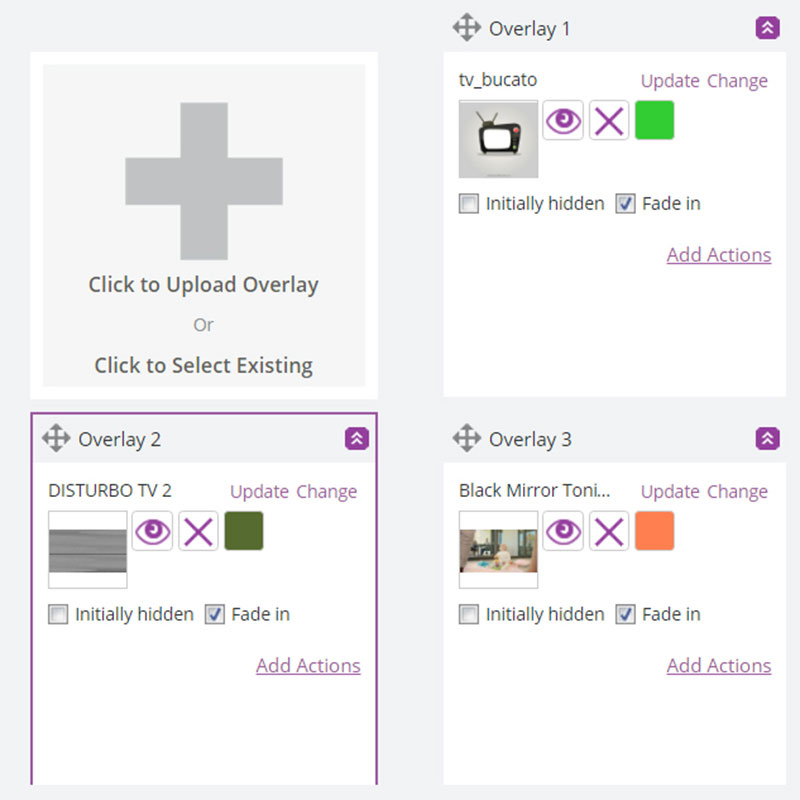
Nell’immagine qui sotto potete vedere come deve essere impostato il nuovo ordine degli elementi Overlay.
Ora abbiamo due video sotto l’immagine bucata del televisore.
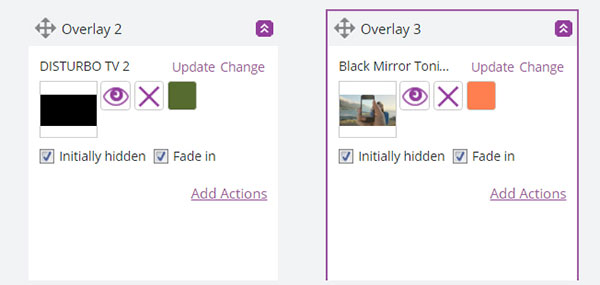
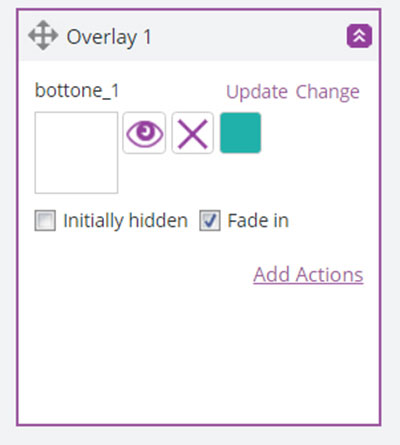
Clicchiamo su Initially hidden (come nella figura qui sotto) per nascondere i due video.
In questo modo quando verrà inquadrata la televisione i due video non partiranno subito.
Passiamo alle AZIONI per rendere l’applicazione interattiva.
Carichiamo come elemento Overlay il file bottone_1.png.
Si tratta di un file completamente trasparente che utilizzeremo come bottone posizionandolo sopra il pulsante rosso dell’immagine Trigger.
Sistemate il file bottone_1 in modo da coprire l’area del bottone rosso.
Nelle sue proprietà click su Add Actions.
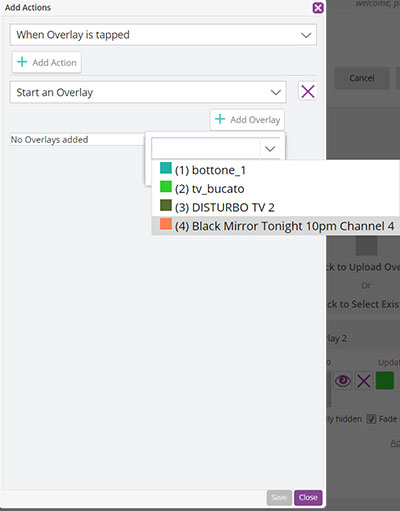
Selezioniamo When Overlay is tapped (quando tocchiamo sullo schermo del nostro smartphone il bottone trasparente).
Come proprietà clicchiamo su Start an Overlay (facciamo partire un video)
Selezioniamo il video cliccando su + Add Overlay
Click su Save (in basso).
Inseriamo come nuovo Overlay il file bottone_2.png e sistemiamolo sopra il bottone verde dell’immagine Trigger.
Nelle sue azioni impostiamo When Overlay is tapped / Start Overlay / + Add Overlay e selezioniamo il secondo video.
Click su UNSHARE e poi su SHARE per testare la nostra applicazione.
Come potete notare c’è un errore. Cliccando sui bottoni partono i video ma quando cambiamo canale l’audio del primo video rimane attivo e il secondo video è sempre in primo piano. Questo accade perchè non abbiamo detto di bloccare il video quando attiviamo il secondo.
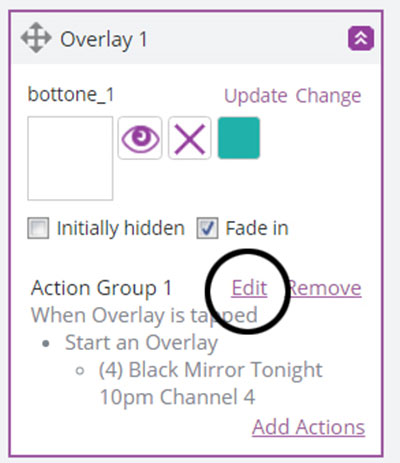
Torniamo nelle azioni dei bottoni e clicchiamo su Edit.
In questo modo possiamo aggiungere delle proprietà all’azione When Overlay is tapped
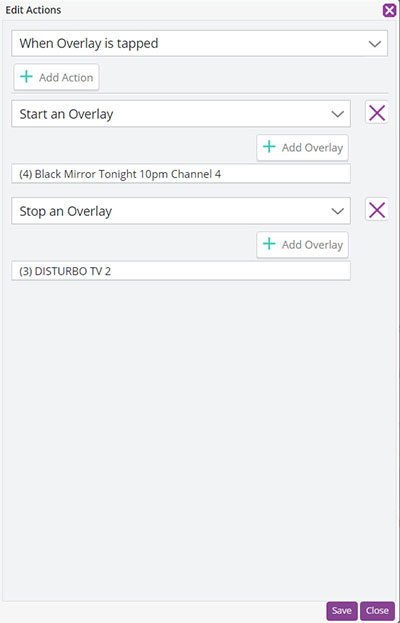
Clicchiamo su + Add Action
Questa volta selezioniamo Stop an Overlay e scegliamo dal menù a tendina il secondo video.
Questa operazione deve essere ripetuta anche per il secondo bottone trasparente.
In questo modo quando clicco sul primo bottone attivo il primo video ma blocco il secondo.
Click su UNSHARE e poi su SHARE!
I tutorial sono liberamente scaricabili e condivisibili sotto l’etichetta Creative Commons
(non è possibile commercializzarli e modificarli)
![]() Scarica il Pdf del tutorial “Interazione con le azioni“.
Scarica il Pdf del tutorial “Interazione con le azioni“.