TUTORIAL TOUCHDESIGNER #1 – INTRODUZIONE
Leggi tutti i tutorial a questo link: www.marcopucci.it/category/touchdesigner/
Sito TouchDesigner: https://www.derivative.ca/
Sito di riferimento per il manuale: http://book.nvoid.com/
TouchDesigner è una piattaforma di sviluppo visuale (programmazione a nodi) che fornisce gli strumenti necessari per creare progetti multimediali, VideoMapping, installazioni interattive, opere di sound design, ecc…
Scarica e installa TouchDesigner: https://www.derivative.ca/099/Downloads/
TouchDesigner funziona combinando tra loro dei blocchi che possono servire per far partire un video, fare calcoli matematici, far partire audio, ecc…
Aprite un nuovo file.
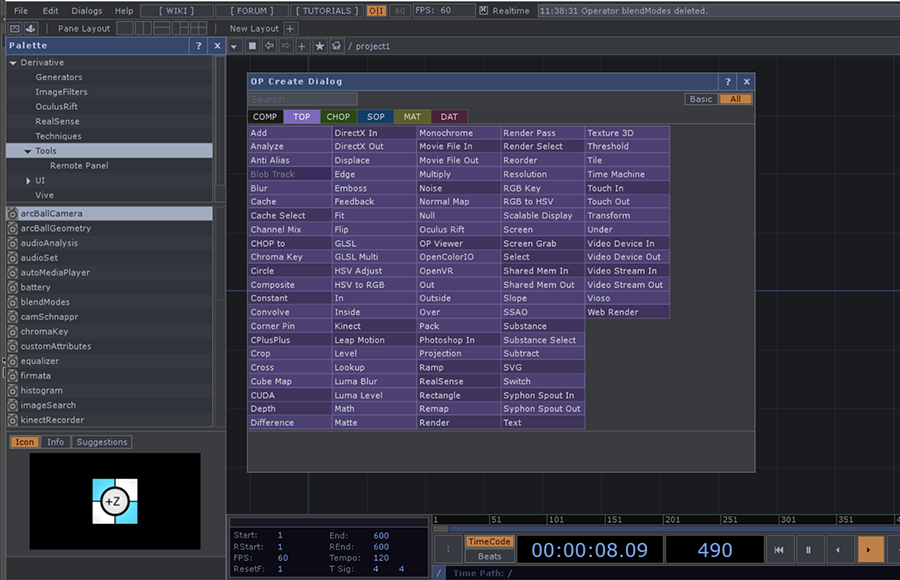
Doppio click con il mouse. Appare questa schermata chiamata OP Create Dialog (Creating Operators).
In questo menù sono presenti tutti i blocchi che possiamo inserire nel nostro progetto suddivisi in differenti sigle (e colori) in base al loro utilizzo.
TOP: (Texture Operators) sono un aspetto fondamentale di quasi tutti i progetti che riguardano film, rendering, compositing, ingressi e uscite video (proiezioni, monitor, display led).
CHOP: (Channel Operators) gestiscono tutte le operazioni sui canali come gli ingressi audio, gli ingressi hardware (es. Microsoft Kinect, Leap Motion, Oculus Rift, pen tablet, tastiere, mouse, ecc.), DMX, MIDI e OSC. In uscita questi dati possono comunicare con Mixers, MIDI controllers, sintetizzatori, DMX, altri computer con TouchDesigner, Max/MSP, Ableton Live, Resolume Arena, ecc…
SOP: (Surface Operators) tutto quello che riguarda la gestione del 3D
MAT: (Material Operators) per gestire materiali e superfici 3D
DAT: (Data Operators) utilizzati fare operazioni con i dati (variabili, invio dati, programmazione con Python, ecc…)
COMP: Diviso in quattro componenti, 3D Objects, Panel, Other e Dynamics.
Viene utilizzato sempre con altri oggetti. In 3D Objects è possibile creare scene, inserire luci e impostare la camera 3D (per progetti che richiedono modelli 3D), con i Panel possiamo inserire oggetti di interfaccia come bottoni e slider, con Other possiamo creare output visivi.
In questi tutorial utilizzeremo principalmente componenti Top e Chop per realizzare installazioni interattive.
Esercizio #1 – Video Play
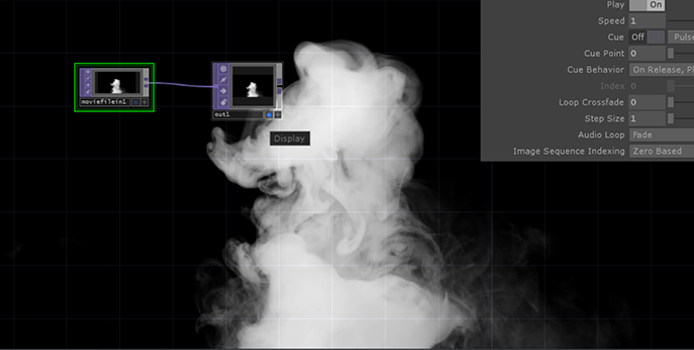
Realizziamo un semplice player video collegando due blocchi tra di loro. Il primo leggerà il video e il secondo lo visualizzerà.
Create un nuovo progetto e cliccate due volte nell’area di lavoro.
Si apre la finestra OP.
Selezionate tra i componenti TOP, moviefilein e un blocco out.
Posizionate il mouse nella parte destra del blocco moviefilein, cliccate e tenendo premuto trascinate il cavo blu nella parte sinistra del blocco out.
Avete appena collegato il segnale di uscita del blocco video con l’ingresso del blocco che vi permetterà di visualizzarlo.
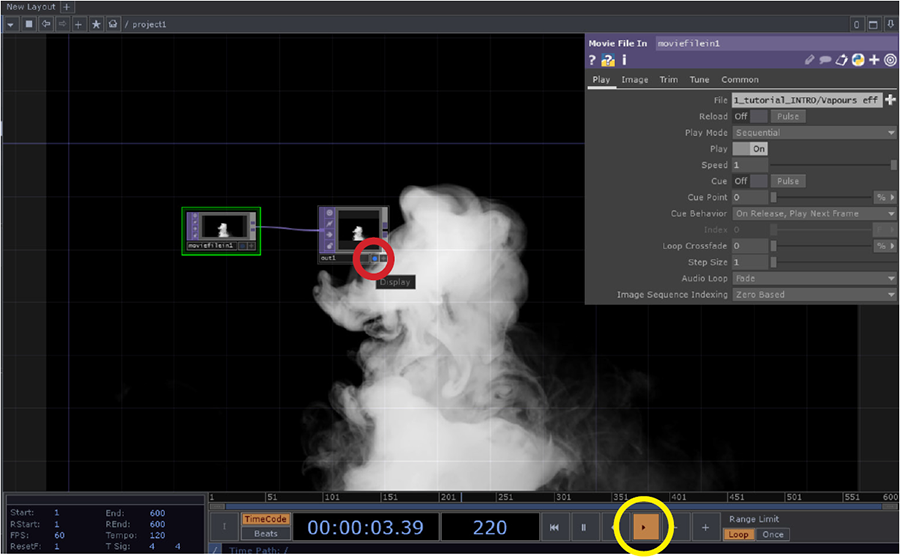
Selezionate il blocco moviefilein e nella finestra delle sue proprietà (se la finestra non appare premete p) cliccate sul + nella voce File e selezionate un video dal vostro computer.
Cliccate sul pallino del blocco out (Display, nella figura in alto nel cerchio rosso).
Se tutto è andato bene vedrete il vostro video nello sfondo del programma.
Se non dovesse muoversi provate a cliccare sul tasto Play (nella timeline in basso, cerchio giallo).
Per vedere il video in una finestra esterna cliccate con il tasto destro del mouse sul blocco scelto e selezionate View.
![]()
I tutorial sono liberamente scaricabili e condivisibili sotto l’etichetta Creative Commons (non è possibile commercializzarli e modificarli)