UNITY TUTORIAL #4 – Realtà Aumentata – EasyAR
Per vedere tutti i tutorial: www.marcopucci.it
AGGIORNATO CON EASYAR SENSE 4 – IL 19.01.2021
In questo tutorial realizziamo un’applicazione in AR senza utilizzare Vuforia.
Vuforia è gratuito per applicazioni in fase di sviluppo. Se la vostra applicazione è destinata ai market Apple e Android il costo di Vuforia è di 500$ all’anno (https://developer.vuforia.com/vui/pricing) per tutte e due le versioni della singola App.
Con EasyAR possiamo pubblicare App gratuitamente (con il watermark EasyAR presente sullo schermo in basso a destra).
Vi invito comunque a leggere la pagina dei prezzi delle licenze per vedere le differenze tra quella gratuita e quella Pro – https://www.easyar.com/view/sdk.html
Il mio consiglio è quello di utilizzarlo e fare spendere i soldi della licenza al vostro cliente.
EasyAR
Registratevi al sito https://www.easyar.com/view/login.html
Aprite Unity. Create un nuovo progetto, in File /Build Settings impostate il vostro sistema iOS o Android cliccando poi su Switch Platform.
Click su Player Settings. Dentro Other Settings, in Package Name dovete scegliere un nome mantenendo la forma: “com.nome.secondonome”.
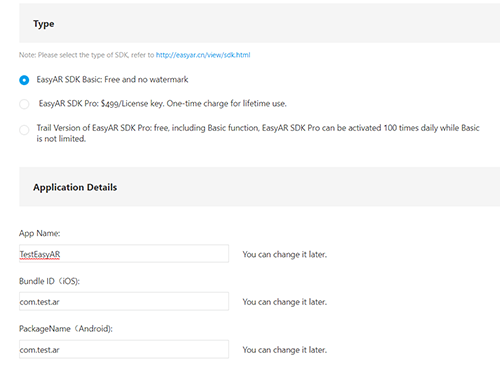
Torniamo sul sito di EasyAR. Click su Add SDK License Key.
Compilate i campi come nella figura qui sopra e cliccate su Confirm.
La vostra licenza è stata creata (dovete copiarla e incollarla più avanti dentro Unity).
Scarichiamo la libreria da questo link: https://www.easyar.com/view/downloadHistory.html
Qui è presente l’archivio delle diverse versioni. Scaricate quella indicata qui sotto perchè con l’ultima potrebbe non funzionare.
EasyARSenseUnityPlugin_4.1.0.811_Samples.zip
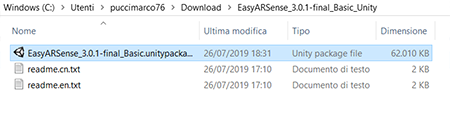
Aprite la cartella .zip
Doppio click sul file EasyARSenseUnityPlugin_4.1.0.811_Samples.unitypackage e il package si installerà nel vostro progetto Unity.
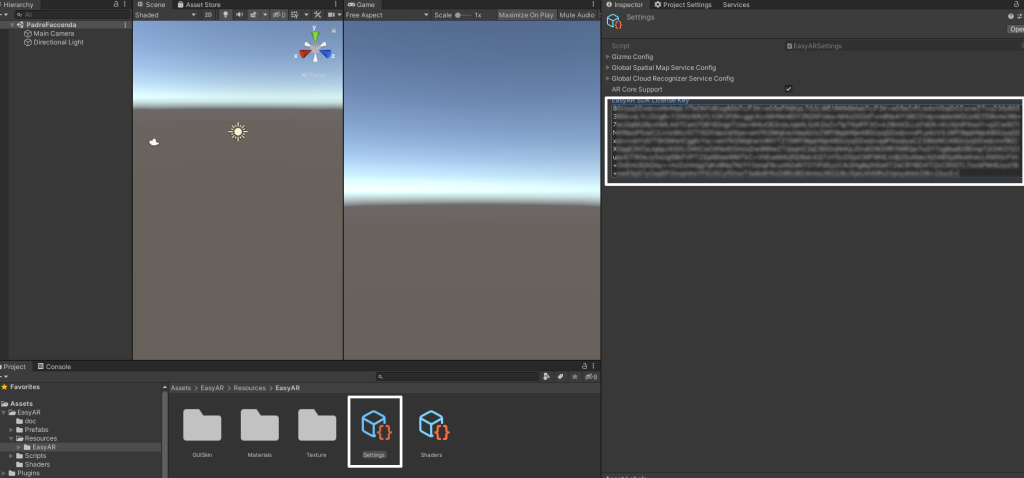
Click su Assets/ EasyAR / Resources / EasyAR / Settings – Nella finestra a destra (Inspector) copiate la licenza di EasyAR precedentemente creata.
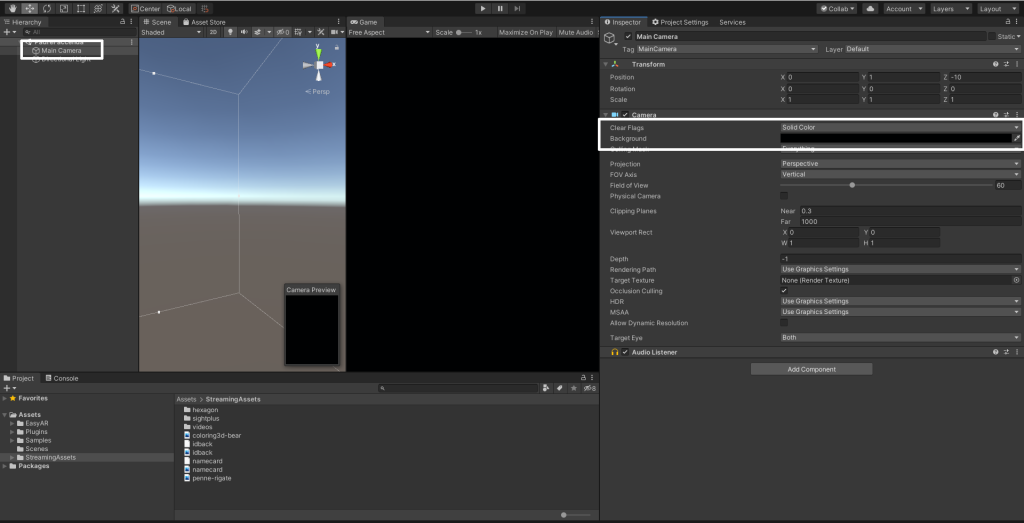
Selezionate la Main Camera. Nell’inspector, selezionate SOLID COLOR nella casella Clear Flags e in Background, selezionate il colore nero.
Nella finestra Assets (in basso), selezionate Assets/EasyAR/Prefabs/Composites/EasyAR_imageTracker-1 e trascinatelo nella finestra a sinistra (foto qui sotto)
Inseriamo un secondo componente, l’immagine MARKER che dovremo inquadrare.
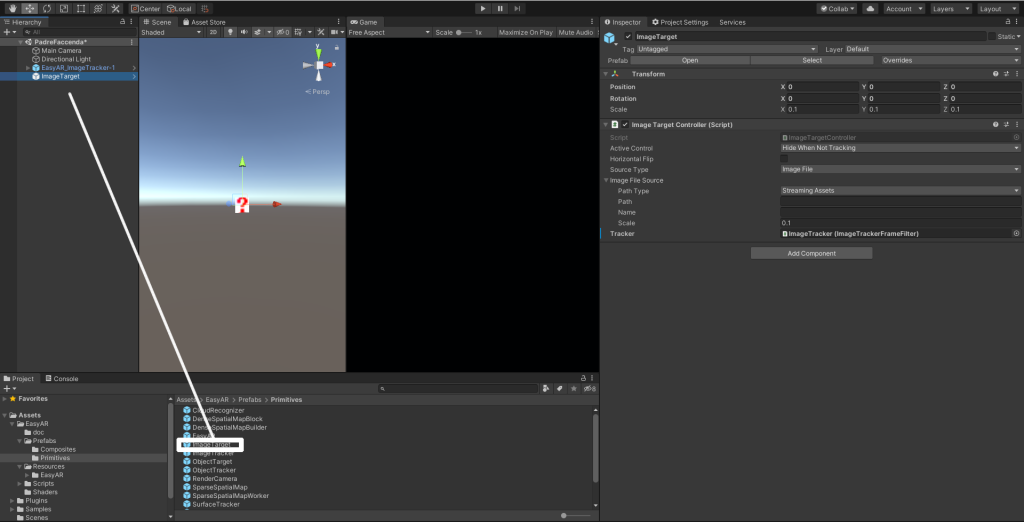
Selezionate il componente in EasyAR/ Prefabs/ Primitives / ImageTarget e trascinatelo nella finestra a sinistra.
Cerchiamo un’immagine che utilizzeremo come marker.
Per questo esercizio utilizzerò quest’immagine dal sito https://www.freepik.com
https://www.freepik.com/free-vector/worker-playing-with-augmented-reality-glasses_999944.htm#term=augmented%20reality&page=1&position=8
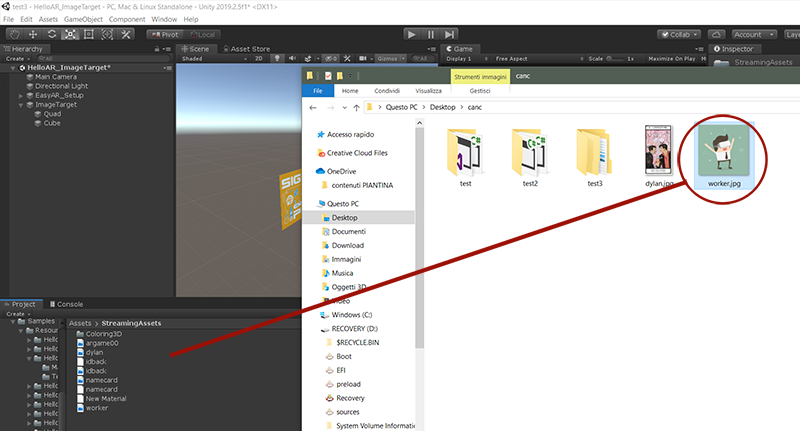
Trascinate la foto all’interno della cartella Assets / StreamingAssets
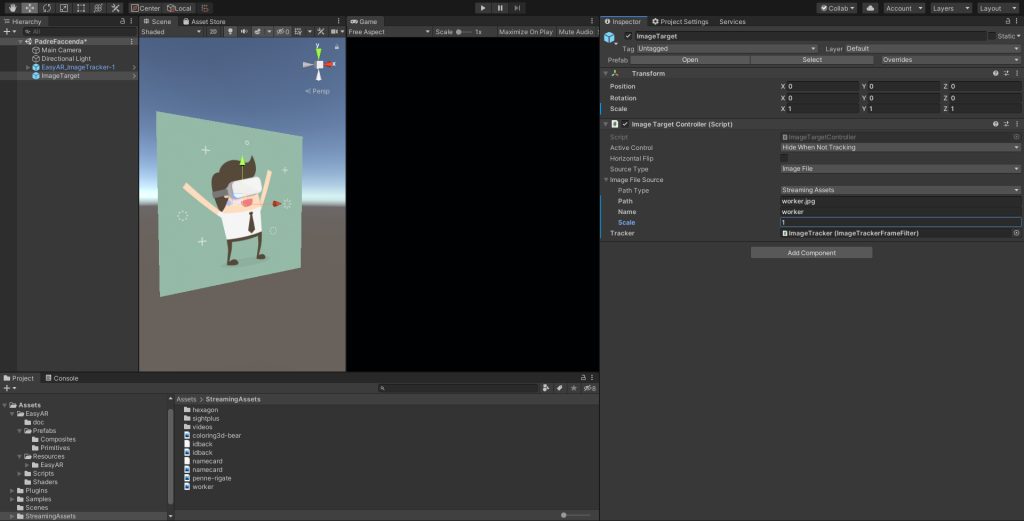
Selezionate Image Target (nel pannello a sinistra), all’interno delle sue proprietà (a destra) inserite nel campo Target Name il nome della foto trascinata (es: worker). In Image Path il nome e l’estensione dell’immagine (es: worker.jpg) e in scale, inserite 1.
Se tutto è andato bene dovreste vedere l’immagine grande, all’interno del vostro progetto.
Vediamo se funziona.
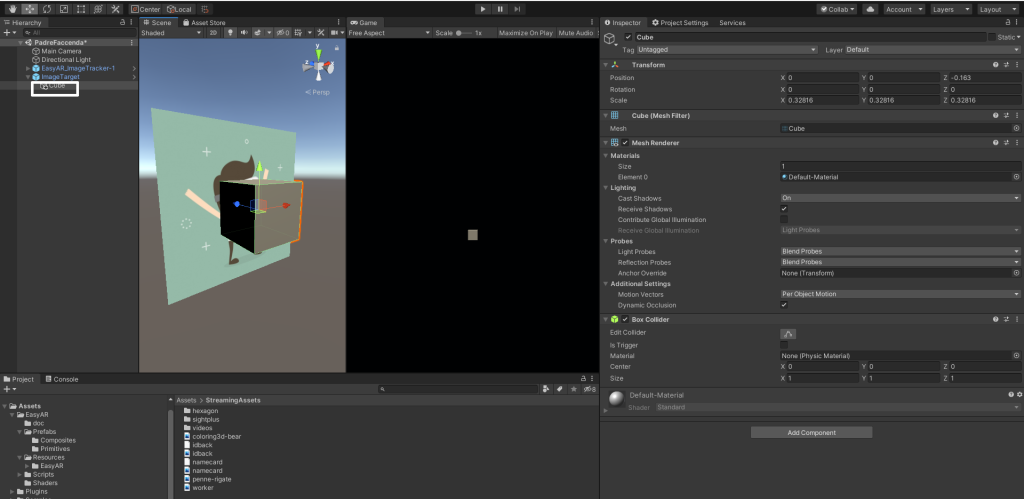
Create un cubo, GameObject/3D Object / Cube.
Ridimensionatelo con lo strumento SCALE e spostate il cubo all’interno di Image Target.
Click su PLAY.
Davanti alla vostra webcam, avvicinate il marker. Se un cubo appare sopra l’immagine siete pronti per realizzare la vostra applicazione AR.
I tutorial sono liberamente scaricabili e condivisibili sotto l’etichetta Creative Commons (non è possibile commercializzarli e modificarli)